'Web/Info'에 해당되는 글 7건
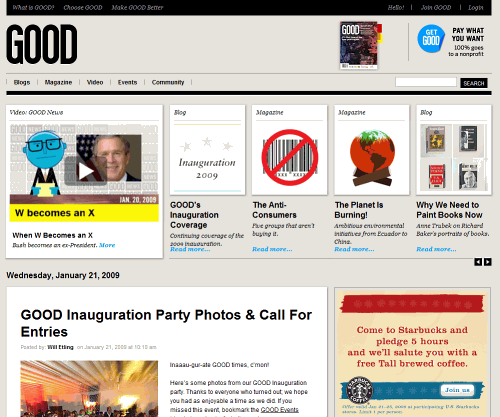
- 2009.02.17 온라인 쇼핑몰 웹 디자인 동향 2009
- 2009.01.12 애플릿이란? [출처] 애플릿이란?|작성자 희정
- 2009.01.12 서블릿
- 2009.01.12 HTML, ASP, PHP, JAVASC (지식카페 퍼옴)
- 2009.01.12 Servlet(http://kmh.ync.ac.kr/encycl/terms/termsJ/jsp2.htm)
- 2009.01.12 무료 웹호스팅 000webhost.com (1.5GB 용량, 100GB 트래픽) 웹사이트 소개 & 활용
- 2009.01.10 웹 종류

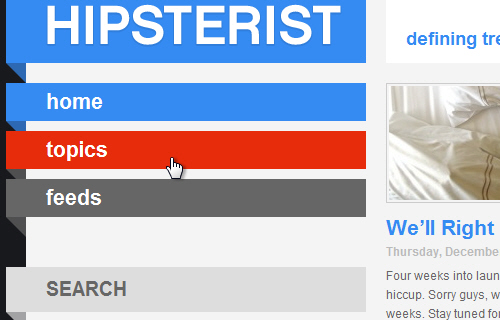
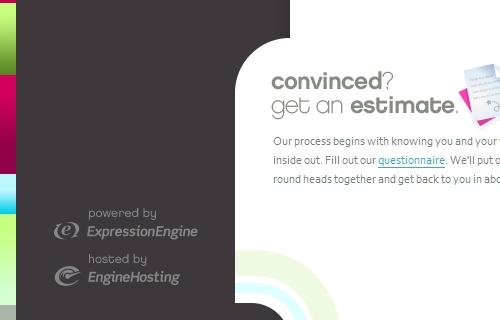
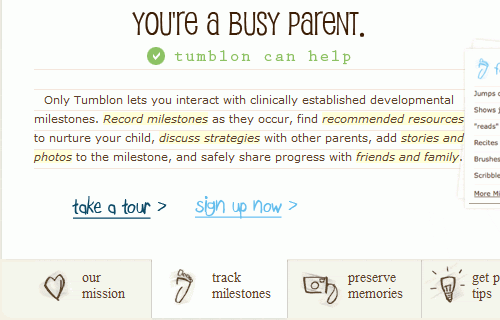
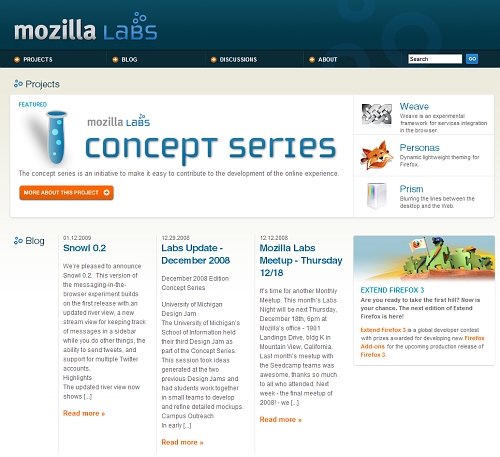
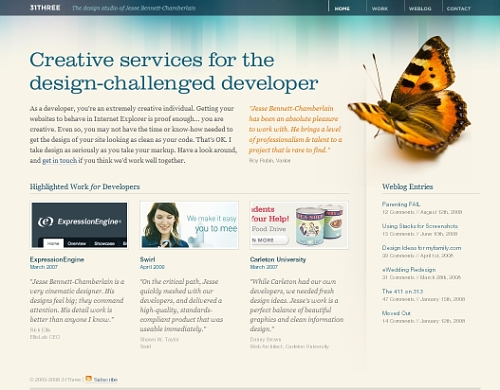
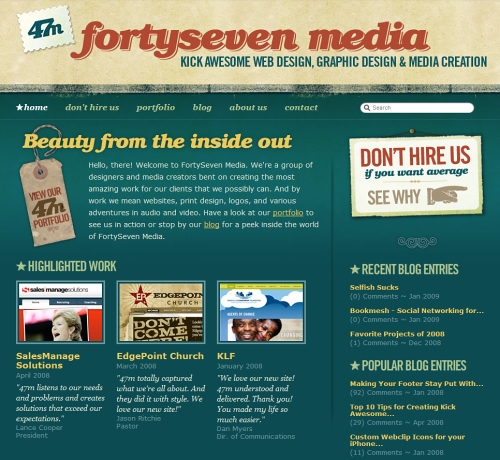
해외 2009년 온라인 웹 디자인 트랜드를 보니.. 일단 큰 그림과 생동감 넘치는 그래픽, 다양한 텍스트 활용이 전체적인 주류를 이루고 있으며
뚜렷한 인터페이스와 선명한 디자인 그리고 회전식으로 돌아가는 네비게이션 및 적절한 동영상의 배치가 부류를 이루는듯 싶다.
less..
사실.. 국내나 해외나 온라인 쇼핑몰에서 웹 디자인은 판매하는 상품에 맞는 적절한 레이아웃과 소비자들의 편안한 시각적 접근 그리고 아기자기하게 사용되는 디자인적 요소에 맞춰 주문에서 결제까지 쇼핑 동선의 흐름을 편안하게 유도하는 것이 웹 디자인의 핵심이라고 볼 수 있다.
국내에도 괜찮은 온라인 쇼핑몰 웹 디자인은 많으나 찾기가 힘들고, 쇼핑몰 디자인만 따로 모아둔 곳이 없기 때문에 정보를 얻기가 힘들다.
평소 괜찮다고 생각했던 국내 쇼핑몰중 디자인이 독특하거나 심플한 곳이 있다면.. 댓글을 통해 주소를 남겨 주셨으면 좋겠습니다. 정리해서 소개해 볼까 합니다.
1.웹 디자인의 전체적인 레이아웃
쇼 핑몰에서 전체적인 레이아웃은 한번 방문한 방문자에게 오래도록 기억된다고 하여 그만큼 신중하게 접근하고 구성한다. 웹 사이트의 전체적인 레이아웃은 디자인을 잡을때 가장 많은 시간이 걸리고, 특히 판매하는 상품과 어울리는지도 잘 따져봐야 한다.
2009년 웹 디자인의 전체적인 레이아웃은 혁신적이고 창조적인 디자인과 새로운 접근 방식인듯 싶다.
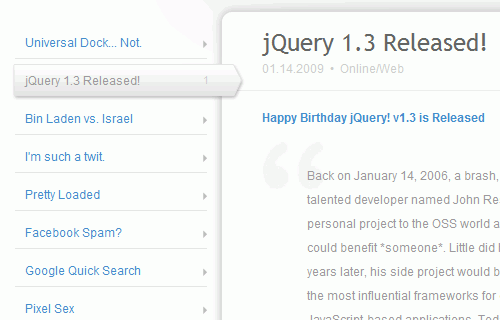
2. 하나의 페이지에서 가능한 레이아웃
한마디로 메인에서 모든 기능들을 처리 할 수 있는 레이아웃 디자인이다. 방문자들이 페이지를 넘기는데 걸리는 시간을 최단으로 단축하겠다는 것이다.
온라인이든 오프라인이든 쇼핑에선 손의 위치와 역활은 매우 중요하게 강조되고 있다. 온라인 쇼핑에서 마우스 가운데 바퀴의 활용과 마우스의 클릭수가 매출에 영향을 끼친다는 연구결과도 있다.
단점은 이런 방법들이 아직은 익숙하지 않다는데 있다.
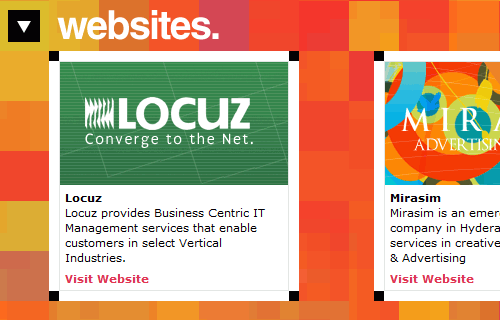
3. 웹 사이트를 쉽게 알릴 수 있는 대표 문구 메인 배치
쇼 핑몰에서 얻고자 하는 정보를 간단한 픽토그램(아이콘)이나 텍스트를 통해 메인 전면에 배치한 레이아웃이다. 눈여겨 볼것은 2009년 웹사이트 공간 활용 추세가 '가로 1000픽셀 세로 850픽셀'이라고 하는데 좁은 공간에 효율적으로 문구와 그림들을 배치하였다.




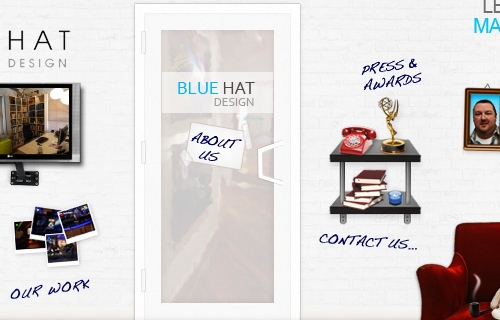
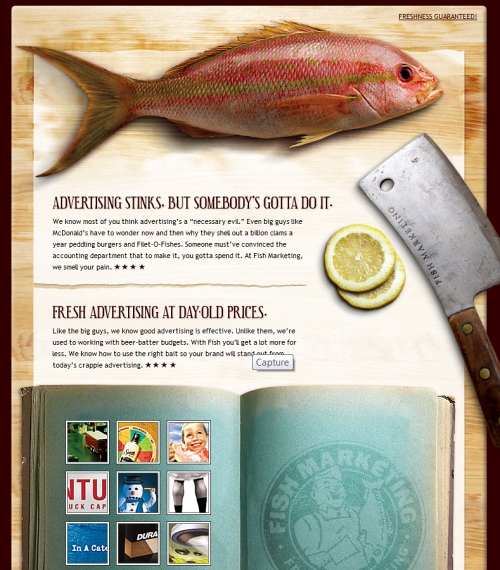
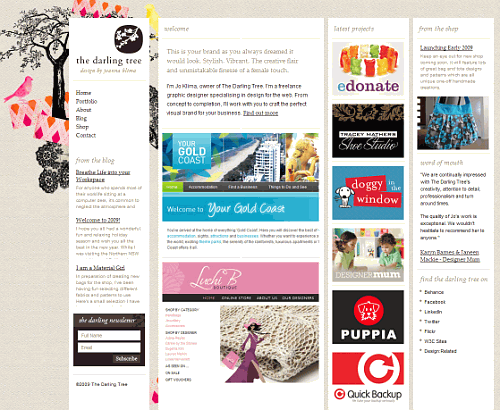
4. 일러스트 및 뚜렷하고 화려한 그래픽
뚜렷하고 역동적인 일러스트는 방문자 기억에 선명하게 남는다. 그 표현기법은 다양하다. 수채화나 3D, 일러스트, 빈티지, 예술 작품등을 배경과 조화롭게 배치시킨다. 쇼핑몰에서 고객들과 쌍방향 소통을 위해 많이 사용될듯 싶다.
5. 더욱더 늘어나는 흰색 바탕 공간 활용
웹 사이트 디자인에서 일반적으로 화면의 바탕은 흰색으로 처리하고, 글자는 검은색으로 처리 한다. 사람들의 시각은 오랫동안 인쇄물에 길들여져 왔다. 수천년동안 종이는 흰색, 글자는 검은색이라는 기준에서 여백을 넓직하게 두는건 보편적이다.
또한 흰색이 많으면 시각적인 피로도를 줄일 수 있을뿐만 아니라 상품의 신뢰도나 편안함을 줄 수 있다고 한다.
6. 소셜 디자인적 요소
소셜 디자인은 다른 설명보다 "소셜 디자인을 할 때 주목해야 할 16가지" 이 글을 읽어보는게 빠른다.
1. 인간은 아주 복잡한 사회적 동물이라는 사실.
2. 기술로는 사람들을 빠르게 변화시킬 수 없다는 사실.
3. 인간은 좀 더 효율적으로 소통할 수 있는 새로운 방법을 끊임없이 탐구한다는 사실.
4. 인터넷의 가장 큰 사용목적은 바로 소통이라는 사실.
5. 한 사람은 자신의 삶의 다양한 영역에서 각기 다른 역할을 한다는 사실.
6. 동질성을 갖는 사람들과 연결되는 성향을 가지고 있다는 사실.
7. 동질성이라는 건 각자가 처한 상황과 목표에 따라 결정된다는 사실.
8. 동질성이 강해지면 집단적으로 생각하게 된다는 사실.
9. 시간이 흐르면서 그룹 내에서는 예측할 수 없는 활동이 일어난다는 사실.
10. 각 개인은 그룹안에 속했을때 혼자일때와는 다르게 행동한다는 사실.
11. 알고지내는 사이의 사람들끼리 행동에 큰 영향을 끼친다는 사실.
12. 전체 큰 사회내에서가 아니라 그가 속한 작은 그룹 내의 다른 사람들과 자신을 비교한다는 사실.
13. 사람들은 대부분 합리적이지만, 자신의 이해관계가 걸려있을때는 합리적이지 않을 수 있다는 사실.
14. 사람들은 확실한 판단을 내릴 수 없을때 사회적으로 연결된 다른 사람들의 도움에 의지한다는 사실.
15. 잘 모르는 사실에 대해서는 선입견을 가지고 있다는 사실.
16. 인생은 결정적이지 않기 때문에 사람들이 어떻게 행동할지 예측할 수 없다.
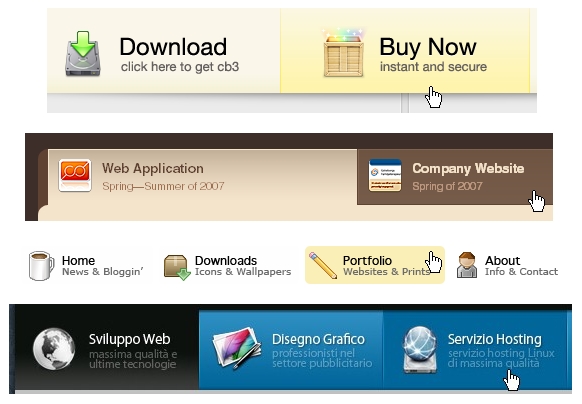
7. 눈에 쉽게 들어오는 메뉴 구성
웹 디자인을 할 때 사용자들의 동선을 고려한 인터페이스와 메뉴 디자인 함께 고려해야 한다. 쇼핑몰에서 메뉴 구성은 무엇보다 중요하다.

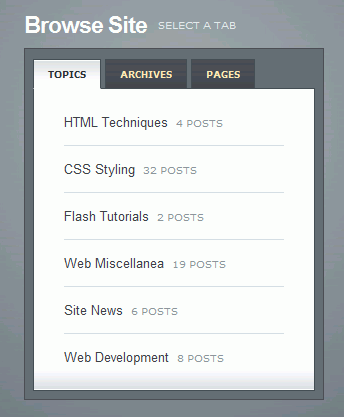
8. 동적인 탭
탭은 상품의 분류를 나눌때 효과적으로 사용될 수 있다. 작은 탭 디자인은 영화에서 치자면 훌륭한 조연들이다. 무심코 지날치수도 있는 작은 탭들을 어떻게 잘 살리느냐에 따라 퀄리티 차이가 난다.

--
본 포스팅은 http://www.x2soft.co.kr/ 에 동시 기재됩니다.
'Web > Info' 카테고리의 다른 글
| 애플릿이란? [출처] 애플릿이란?|작성자 희정 (0) | 2009.01.12 |
|---|---|
| 서블릿 (0) | 2009.01.12 |
| HTML, ASP, PHP, JAVASC (지식카페 퍼옴) (0) | 2009.01.12 |
| Servlet(http://kmh.ync.ac.kr/encycl/terms/termsJ/jsp2.htm) (0) | 2009.01.12 |
| 무료 웹호스팅 000webhost.com (1.5GB 용량, 100GB 트래픽) 웹사이트 소개 & 활용 (0) | 2009.01.12 |
1. 자바 애플릿.클래스 정보
 class파일이란?
class파일이란?
확장자가 class인 파일로 파일형식은 "파일이름.class" 입니다.
(예: lake.class, snow.class )
이 파일은 애플릿 효과를 구사하는데 있어서 가장 중요한 파일로 일반인들은 만들기 어렵고 프로그래머들이 개발해 놓은 것을 애플릿을 구사할 때 code로 사용하게 됩니다. 예를 들면 눈오는 효과를 구사하고 싶으면 snow.class를 code로, 물결 효과를 구사하고 싶다면 lake.class를 code로 (참고: anfy사에서 개발한 눈 내리는 효과 클래스 파일은 ansnow.class, 물결 효과는 anlake.class.) 사용하면 됩니다.
 애플릿의 실행 방법
애플릿의 실행 방법
애플릿이 실행 되려면 기본적으로 세 개의 파일이 있어야 합니다.
위에서 말씀드린 class 파일과 이미지 파일(보통jpg,gif파일을사용함), 그리고 매개변수를 설정한 html(웹페이지형식)파일 입니다.
위 세 개의 파일이 같은 디렉토리(경로) 즉, 같은 폴더 내에 있어야 실행이 됩니다.
홈페이지를 가지신 분들은 알겠지만 ftp나 기타 홈계정에서 제공하는 홈피 관리프로그램을 실행해보시면 윈도우 탐색기처럼 디렉토리가 형성되어 있을 것입니다.
자신의 컴퓨터에서 애플릿 작업을 하고 자신의 홈피에 업로드할 때 위의 세 파일을 같은 장소(폴더)에 올려야 되지요--->'중요'
그렇다면 class 파일은 어디서 구해오고, html파일을 어떻게 만드느냐...
html 파일을 직접 만들기란 시간적 낭비일 뿐만 아니라 용어까지 모두 알아야 합니다. 그렇기 때문에 이미 만들어진 HTML 파일을 권해보도록 하겠습니다. 우선 아래 사이트에 가셔서 애플릿마법사 Anfy 1.4.5 를 다운받으셔서 사용해 보세요.
http://www.anfyteam.com/
단계별로 자신이 원하는 그림을 넣을 수도 있고 매개변수도 설정할 수 있습니다.
한글도 지원되기 때문에 글을 넣을 수 있는 애플릿에서는 글도 넣을 수 있답니다.
좋은 효과를 보실려면 매개변수를 바꿔가면서 많이 연습해 보시는 것이 좋겠죠?
설정이 다 끝나면 복사탭을 클릭하시고 자신의 컴퓨터 일정한 폴더에 붙여넣기를 하시면
필요한 모든 파일이 생기게 됩니다.
(사용이미지가 들어있는 폴더에 붙여 넣으세요.)
여기에 생긴 파일들(이미지파일포함)을 모두 홈피계정에 올리시면 됩니다.(같은 디렉토리에)
html 파일은 실행 파일이므로 애플릿을 보실려면 그 파일에다 링크를 걸어야겠죠?
그럼 codebase란 무엇일까?
인터넷 여기 저기를 다니다 멋진 애플릿을 보면 어떻게 내 홈에 올려 놓을 수는 없을까? 또는 자신이 애플릿을 아주 멋지게 만들었는데 다른 게시판에 올릴 수는 없을까 하는 생각을 하시게 될 겁니다.
그런데 애플릿은 같은 디렉토리 내에서만 실행이 되기 때문에 html 문서를 다른 곳으로 옮기면 class파일이나 이미지 파일을 읽어올 수 없게 되지요.
(유리꽃 Hous에 있는 애플릿은 모두 절대 경로를 사용했기 때문에 다른 곳에서도 실행이 됨.)
그래서 필요한 것이 codebase(클래스파일과 이미지파일이 들어있는장소) 입니다.
즉 codebase는 class파일이 업로드된 폴더 주소(경로)를 말하는 것이죠.
* codebase="해당애플릿 class파일과 이미지가들어있는 경로"
위와 같은 형식으로 실행 html 소스에서 클래스 파일 경로 를 수정해 주시면 되지요.
이상 웹사이트에서 애플릿 실행 방법을 알려드렸는데 이해가 가시는지 모르겠습니다.
아래 클래스 파일을 다운받을 수 있는 곳에 가셔서 더 많은 것을 살펴보시기 바랍니다.
 class파일을 다운 받을 수 있는 곳
class파일을 다운 받을 수 있는 곳
<환상여행>
Coowild.class 를 다운받을수 있는곳입니다..
* http://chunma.yu.ac.kr/~fworkers/test_cw.htm
* http://www.coolshare.com/ftp/adware/java/coowild.zip
* http://www.winsite.com/info/pc/win95/netutil/coowild.zip
* http://www.winsite.com/info/pc/winnt/netutil/coowild.zip
* ftp://ftp.simtel.net/pub/simtelnet/win95/java/coowild.zip
<픽쳐메뉴 홈페이지>
각종 픽쳐메뉴를 제공해 주는 외국 싸이트 입니다.
* http://www.javabase.fsnet.co.uk/
Anfy 프로그램을 내 컴퓨터에 다운받아
설치한후에 애플릿 효과를 직접 만들수 있는 싸이트 입니다.
외국싸이트이지만 한국어를 지원해 주고 있답니다..
* http://www.anfyteam.com/
이 외에 자바 애플릿의 자료를 구하시려면 검색엔진에서 각종 클래스의 이름만 넣고 검색을 하셔도 수백개의 사이트를 찾을 수 있을 것입니다. 많은 참고 바랍니다.
'Web > Info' 카테고리의 다른 글
| 온라인 쇼핑몰 웹 디자인 동향 2009 (0) | 2009.02.17 |
|---|---|
| 서블릿 (0) | 2009.01.12 |
| HTML, ASP, PHP, JAVASC (지식카페 퍼옴) (0) | 2009.01.12 |
| Servlet(http://kmh.ync.ac.kr/encycl/terms/termsJ/jsp2.htm) (0) | 2009.01.12 |
| 무료 웹호스팅 000webhost.com (1.5GB 용량, 100GB 트래픽) 웹사이트 소개 & 활용 (0) | 2009.01.12 |
각 회사의 영업 부서와 마케팅 부서에서 자사의 기술을 더 강조하기 위해 조장하는 과대 광고나 홍보에 신물이 났는가? 자바 기술은 언론에서 긍정적으로 평가받기도 하고 부정적으로 평가받기도 했다. 언론은 이 기술에 대해 상반되는 정보를 제공하여 사람들을 혼란스럽게 만들었다. 이 글에서는 자바를 현실적으로 평가하고 "자바를 사용할 때 front end와 관련해서 우리에게는 어떤 옵션이 있는가?" 란 질문에 답을 제공해 볼 생각이다.
서버단 개발에서 자바를 사용할 때 기존의 다른 기술에 비해 자바가 훨씬 많은 이점을 제공하기 때문에 이 부분에 있어서는 확실한 입지를 굳히고 있긴 하다. 그러나, 실질적으로 모든 애플리케이션이 유저 인터페이스와 front-end 프리젠테이션을 어떤 형태로든 가진다. 우리 대부분은 클라이언트단에서의 자바 사용을 언론에서 맹공격하고 있는 것에 대해 익숙하다. (remember how many times we've heard about "nails in the coffin of Java"?) 언론에서는 HTML 기반 front end 를 제외한 그 밖의 다른 기술을 사용하는 것이 제 무덤을 파는 것과 같다고 말하고 있다.
그러나 사실은 기존의 HTML 클라이언트를 사용하는 것 외에도 다른 옵션들이 있다. 필자는 Java 기반 애플리케이션에서 유저 인터페이스를 개발하기 위해 사용할 수 있는 세 가지 주요 솔루션에 대해 설명할 것이다. 우선 JavaServer Pages™ 과 서블릿에서 HTML 을 사용하는 것에 대한 장단점을 살펴볼 것이다. 다음으로, 약간 놀랍게 들릴 수도 있겠지만, 초기 약속 중 하나인 "GUI 애플릿을 통한 인터렉티브 Web"이 가능하다는 점을 증명할 것이다. 끝으로, XML과 이 언어와 함께 출시된 그 밖의 고급 기술들에 대해 설명할 것이다. 이제 여러분이 정말로 알고자 하는 문제로 넘어가자 - 기술적 사실들.
HTML Client with JSP/Servlets
독자들 대부분이 지금쯤이면 몇몇 종류의 서블릿과 JSP 를 개발해 보았을 것이며, HTML 기반 유저 인터페이스의 장단점을 실제로 느껴보았을 것이다. HTML 을 선택해야 하는 가장 중요한 이유중의 하나는 HTML 이 어떠한 플랫폼에서도 다 실행될 수 있다는 점이다. (모든 브라우저가 Java 를 지원한다고 말할 수 있다면 얼마나 좋겠는가?) 기본 HTML 은 손쉽게 표준화되고 너무 복잡해지지 않으면서도 긍정적인 효과를 얻을 수 있다.
또한 HTTP/HTTPS 프로토콜의 단순함을 고려하면 다양한 네트워크 설정이나 방화벽에서 프로그램 했을 때 어떤 일이 일어날 지를 예측할 수 있는 장점이 있다. 그러나 이 지구상의 모든 것이 그러하듯이 이런 장점이 공짜로 얻어지는 것은 아니다. HTML 의 단점은 사용자와의 상호작용이 없으며, 사용자의 리퀘스트에 대한 리스펀스를 보낼 때 마다 서버를 거쳐야 한다는 것이다.
물론 JavaScript도 존재한다. 그러나 여러분이 프로그래머로써 일하면서 강제적인 필드를 enforce 하고 간단한 프롬프트를 생성하며, 또한 이 둘을 모든 브라우저에서 동일한 방식으로 실행되게 하는 것 보다 더 어려운 작업을 해 본 경험이 있는가? 단순함이 늘 좋은 것은 아니다. 간단히 말해서 JavaScript 는 꼬이지 않은 인터렉티브 로직을 static 한HTML 에 추가하기에 적절한 언어이지만 사용자가 놀랄정도로 잘 구성된 고차원의 유저 인터페이스를 만들 능력은 없다.
여러분 스스로가 디지털화되어 사이버공간에서 살고 있지 않는 한, 혹은 집에 T-1 전용선이 설치되어 있지 않는 한, 웹페이지가 로드되기를 기다리거나 서버가 쓸데없는 페이지를 거치게 만드는 답답함을 느껴보았을 것이다. thin 클라이언트가 다수의 인터렉티브 하지 않은 유저 인터페이스의 프리젠테이션을 멋지게 소화할 수 있는 방안을 제시하기 하지만, 기존의 fat 클라이언트가 똑똑함(intelligence)이란 측면에서는 thin 클라이언트를 능가한다. 예를 들어 온라인 브로커는 HTML 클라이언트보다 훨씬 잘 실행되는 애플리케이션 클라이언트를 active trader 에게 제공한다. Netscape™ Communicator 와 MS Outlook 등의 이메일 클라이언트는 웹 기반 이메일 포털에 비해 훨씬 더 사용자 친화적이다.
HTML 프론트 엔드를 개발하기 위해 Java 를 사용하는 것은 현명한 일이다. 왜냐하면 HTML 이 플랫폼에 구애 받지 않으면서 컨텐트를 전달하고 보여줄 수 있듯이 Java 서블릿과 JSP를 사용하면 거의 모든 환경의 운영 체제에서 실행될 수 있는 서버 단 로직을 개발할 수 있다. 풍부한 Java API와 웹 서버 및 애플리케이션 서버 벤더들이 Java 를 지원하고 있다는 점을 고려할 때 Java 는 확장성 있는 (scalable) 웹 싸이트를 구축하기 위한 최상의 선택이다.
요약하자면, 서브릿을 사용하는 HTML 프론트 엔트는 static 컨텐트를 개발하기 위한 아주 좋은 방법이다 (그리고 당부하건데, 페이지 디자인은 제발 전문 디자이너에 맡기도록 하자). 그러나 이 thin 클라이언트는 유저의 액션에 재빨리 리스펀스를 보내야 한다거나 데이터를 빠르게 조작하는 복잡한 로직을 사용할 때는 그리 좋은 성능을 제공하지 못한다.
Swing GUI Client
여러분 중 Java 애플릿을 여러분의 클라이언트로 사용할 자신이 있는 사람이 몇몇이나 되는가? 물론 HTML 기반 유저 인터페이스를 사용하는 것이 확실히 안전하긴 하지만, 그렇다고 이것이 최상의 선택인가?
AT&T 의 자회사인 Telecorp PCS 사는 자사의 점포와 키오스크에서 휴대폰을 구매하고자 하는 고객들이 제공한 정보를 저장하고 이들의 신용 정보를 조회하며, 그 자리에서 휴대폰을 개통해 줄 수 있는 애플리케이션을 개발해야 했다. 이 클라이언트 애플리케이션은 유저 인풋이 정확한지를 검증하는 작업 외에도 분류, 필터링 및 그 밖의 표준 테이블 기능을 가진 인터렉티브 보고서를 만들어 낼 수 있어야 했다. 거기다 고객에게 휴대전화가 개통되었다는 사실을 인스턴트 메시지로 통보하고 이를 디스플레이 해야 했다.
이를 HTML 로 구현할 수 있을까? 가능하긴 하지만, 구현하기가 까다롭고 늘 네트워크를 사용해야 하기 때문에 개발 속도가 느려진다. 그래서 개발 팀은 자바를 사용하여 자바가 원래 의도했던 것 - 인터렉티브 애플릿 - 을 구현해 보기로 했다. 결과는 대성공이었다. 이 애플릿은 Swing 을 사용하여 개발되었고 Java Plugin을 사용해 배포되었다. Swing UI 클래스를 사용하여 유효하지 않은 인풋이 들어오면 그 자리에서 이를 점검하고 사용자가 계속 진행할 수 있거나 진행할 수 없을 때 활성화되고 비활성화 되는 버튼과, 칼럼의 헤더를 클릭하기만 하면 자동으로 분류되는 표(테이블)를 손쉽게 만들 수 있었다. 그리고 인스턴트 메시지는 다이얼로그 창을 생성하는 RMI callback 으로 처리했다. 물론 사용자들은 대단히 만족스러워 했다.
여러분 대부분이 Java 를 처음 배울 당시 애플릿을 사용해 본 경험이 있을 것이다. 우리는 브라우저마다 나타나는 차이와 애플릿 다운로드 시간, 성능 그리고 그 밖의 모든 문제들을 해결하느라 많은 시간과 노력을 허비했었다. 클라이언트 단 자바에 대한 비판은 거의대부분 객관적인 의견들이다. 그렇지만, 확실히 많은 것이 변화했다. 썬 마이크로 시스템즈 사는 자바의 코드와, 더불어 우리의 삶을 향상시키기 위해 많은 노력을 기울였다. 이제부터 Swing UI 를 사용하는 것이 왜 고려해 볼만한 옵션인지 설명하겠다.
Swing and its Deployment Models
Swing 의 내부 아키텍쳐와 Swing 클래스 및 인터페이스를 설계하고 그 디자인 패턴을 구현하는 데 들인 공을 필자가 굳이 칭찬할 필요도 없다. Swing 은 아마도 필자가 본 것 중 가장 깨끗한 (cleanest) 윈도우잉 시스템의 구현이다. Swing 은 컨테이너간, 컴퍼넌트간, 그리고 UI 요소들 간의 관계를 잘 정의된 놓았다. Swing 의 아키텍쳐는 데이터를 프리젠테이션과 그 데이터의 조작에서 분리하는 방식인 Model-View-Controller (MVC) 디자인 패턴에 기반을 두고 설계되었다.
대부분의 Swing 모델은 다양한 UI 요소들에 의해 공유된다; 가령, JTable 은 JList 와 JTree 가 사용하는 것과 동일한 selection 모델을 사용한다. 이런 점 때문에 Swing 은 배우고 사용하기가 쉽다. Command, Observable, Listener 등의 패턴은 유연성과 바람직한 객체 지향 디자인을 제공한다. 아마도 Swing의 유일한 구조상의 단점이라면 모든 이벤트가 하나의 EventDispatch 스레드에 전달되기 때문에 전체 GUI 클라이언트가 단일 스레드로 실행되게 만든다는 점일 것이다. 그렇지만 EventDispatchThread 대신에 다른 스레드를 사용해 유저 명령에 리스펀드하게 만들면 이런 단점도 쉽게 극복할 수 있다.
모든 출시된 JDK 는 Java 와 Swing 을 향상시킨다. JDK 1.3에서 Swing 과 관련해서 의 가장 중요한 개선점은 성능과 메모리 점유 및 인풋 유효성 점검 프레임워크 (input validity framework) 이다. 성능과 메모리의 향상은 놀라울 정도이다. 필자의 회사에서 사용하는 클라이언트를 JDK 1.2.2 에서 1.3으로 변경하고 나서 메모리의 사용이 적어도 30% 이상 감소했다; 몇몇 애플리케이션은 훨씬 더 많은 메모리 절감 효과를 볼 수 있었다. Swing 의 내부 초기화가 최적화되기 때문에 우리가 사용하는 클라이언트가 훨씬 더 빠르게 실행되고 반응할 수 있다. 간략하게 말하자면, anonymous 인터페이스 구현에서 생성한 너무 많은 수의 클래스를 자동으로 로딩하는 것이 속도에 지장을 주는 가장 큰 요소였다. 이에 대한 해결책은 reflection 메커니즘에 의존하는 한 클래스가 적절한 구현 프록시를 생성하도록 만드는 것이었다. 또 한가지 주목할 만한 변화는 GUI drawing 과 클라이언트 단 실행에 최적화되어 있는 HotSpot Client VM이 디폴트 VM 으로 사용된다는 것이다. 명령 프롬프트에서 java -version 을 실행하면 디폴트 JVM 에 대한 정보를 얻을 수 있다.
input validity framework 를 사용하면 mandatory 필드 또는 엔트리 validation 을 손쉽게 프로그램할 수 있다. 과거에는 사용자가 다음 필드로 넘어가기 전에 제대로 값을 입력했는지 확인하기 위해 해당 컴퍼넌트에 listener 를 달아야 했고, and every time that component lost focus you would validate and possibly restore the focus. 처리하기가 번거롭고 따분한 일이었다. 새로이 InputVerifier 클래스가 추가된 덕분으로 이제는 InputVerifier 서브클래스의 인스턴스를 생성하고 validate 가 필요한 JComponent 에 이 인스턴스를 설정함으로써 똑같은 효과를 얻을 수 있다. 이 컴퍼넌트는 focus 가 이동하도록 허가하기 전에 verify() 메서드를 자동으로 호출할 것이다.
Swing은 초기부터 배포시의 속도와 호환 불가능성의 문제를 안고 있었다. 그러나 그간의 현격한 발전 덕분에 이런 문제를 충분히 해결했고 Java 클라이언트는 효과적인 방법으로 다시금 부상했다. CPU 속도가 지난 2~3년간 거의 두 배 이상 증가했다. JDK 1.3 에서 Swing 애플리케이션은 훨씬 더 빨리 실행되고 더 작은 양의 메모리를 소모한다. 그래도 아직 남아 있는 문제가 있는데 이는 바로 배포이다. 배포에 관해서는 세 가지 옵션이 있다.
Java Plugin
<HTML> <HEAD> <TITLE>My traditional applet page</TITLE> </HEAD> <BODY> <APPLET CODE=HelloWorld.class ARCHIVE= HelloWorld.jar> Sorry, looks like I bumped into another browser that doesn't support Java applets </APPLET> </BODY>
이 방식은 HelloWorld 클래스를 로드하고 실행하기 위해 브라우저 JVM 에 의존해야 한다는 문제점이 있다. 시중에 다양한 브라우저가 출시되어 있고 이들이 각기 다른 방식으로 Java 를 구현하기 때문에 애플릿 배포가 매우 까다롭다. 그렇다면 쉬운 해결책은 뭐가 있을까? 우선, 반드시 여러분이 테스트를 해 본 JVM 에서 실행해야 한다. 브라우저가 Java 를 실행하도록 요구하는 대신, 애플릿을 실행할 JVM 을 설치하고 실행하도록 요구해야 한다. Internet Explorer (IE) 에서는 <OBJECT> 태그를 사용하면 되고 그 밖의 브라우저에서는 각기 다양한 태그를 사용하는데, Netscape Navigator의 경우에는 <EMBED> 태그를 사용하면 된다. 이제 수정된 페이지를 살펴보자 :
<HTML> <HEAD> <TITLE>My new applet page</TITLE> </HEAD> <BODY> <OBJECT classid="clsid:8AD9C840-044E-11D1- B3E9-00805F499D93" width=100% height=100 codebase= "./j2re-1_3_0_02-win.exe#Version=1,3,0,2"> <param name= "code" value="HelloWorld.class"> <param name= "archive" value="HelloWorld.jar"> <param name= "cache_archive" value="HelloWorld.jar"> <param name= "cache_option" value="Plugin"> </OBJECT> </BODY>위에 나온 페이지는 IE 에게 주어진 클래스 ID 를 가진 객체가 이미 설치되어 있는지의 여부를 확인하도록 지시한다. 설치되어 있지 않다면 주어진 URL 로부터 JVM 을 다운로드 하고 이를 설치한다 (이 JVM은 IE 의 플러그인으로 등록된다). 다음으로 이 플러그인을 실행하면, 이 플러그인이 애플릿을 로드하고 디스플레이한다. 실제로 어떻게 되는지는 http://192.9.48.9/products/plugin/1.3/d ··· le1.html의 예제를 통해 확인할 수 있을 것이다. 또한 Java 플러그인에 대해 더 자세한 정보는 Sun의 웹싸이트에서 찾아볼 수 있다.
플러그인은 모든 플랫폼에서 모든 브라우저를 지원해야 하는 부담을 덜어준다는 매력이 있다. 거기다 보장된 실행 환경을 얻을 수도 있다. 플러그인은 한번만 설치하면 되고 모든 애플릿을 cache 하기 때문에 재실행 시에 많은 자원을 소모하지 않는다. 이 방식의 가장 큰 담점은 사용자들이 애플릿을 실행하기 전에 5MB 크기의 플러그인을 다운받아야 한다는 것이다. 회선이 느린 사용자들에게는 부담스러울 수도 있다. 여러분이 만든 애플릿이 5KB 크기의 웹페이지 상에 조그맣게 나타나는 시계인데, 그것을 실행하기 위해 5MB 의 플러그인을 다운받는 것이 비합리적으로 느껴질 수도 있기 때문이다.
Java Web Start
Java 애플리케이션을 개발하는 방법 중 최근 부각되는 또 다른 방법으로 썬 사의 Java Web Start 가 있다. 본질적으로 Java Plugin 과 유사하나 첫단계에서 큰 차이점을 보인다. Java WEb Start 는 각 데스크탑 장비에 손수 인스톨해야 할 것을 요구하기 때문에 플러그인이 자동으로 설치되는 것에 비하면 좀 귀찮을 수도 있다. Java Web Start 는 JRE 를 제공하며, 설정하기가 비교적 쉽다. 일단 설정되고 나면 Web Start에 의존하는 애플리케이션이 다운로드되고 설치될 수 있다. 플러그인과 마찬가지로, the application is jarred and published on the Web. HTML페이지는 사용자가 다운로드된 애플리케이션이 아직 사용가능하지 않으면, 이를 사용자 장비에서 launch 할 수 있게 한다. 다운로드된 애플리케이션은 cache 되고 Java Web Start Application Manager를 통해 독립적으로 launch 된다. 이 Manager는 Windows 3.1에서 본 프로그램 관리자와 매우 유사한 모습을 지닌다. 이 기술에 대한 더 자세한 정보는 Resources. 를 참고하기 바란다.
필자의 경험에 의하면 Java Plugin 이 관리자나 사용자를 덜 귀찮게 하기 때문에 Java Web Start 에 비해 설정하기가 더 간단하고 더 사용자 친화적이다. 몇몇 회사에서는 이와 비슷한 일을 하는 (어떤 경우에는 Java Web Start 보다 뛰어난 성능을 제공하는) 배포 툴을 자체적으로 개발하고 있다. 가령, Sitraka의 DeployDirector 는 Java Web Start의 성능을 향상시켜 설치를 보다 간편화했다.
요약하자면 Java Plugin 과 Java Web Start를 사용하면 Swing 애플릿의 배포가 예전보다 훨씬 더 간편하고 안전하게 진행될 수 있지만 JavaScript 가 포함된 HTML 을 클릭하는 것 보다는 더 많이 관여한다. 어떤 사용자들은 컴퓨터에 JVM 을 설피하는데 필요한 과정을 거치는 것이 두려워서 Swing이 제공하는 이점들을 경험하지 못할 수도 있다. 그렇지만 여러분이 사용자에게 유연성을 제공하는 동적 GUI 인터페이스를 만들어야 한다면 Swing 애플릿을사용하는 것 이상의 좋은 방법은 없다.
또한, 전체 배포가 Java 로 되어 있다면 HTML 리퀘스트 데이터와 여러분의 내부 스트럭쳐 관에 mapping이 존재하지 않는다. RMI 는 네이티브 데이터를 옮길 수 있는 빠른 속도의 round-trip 네트워크 call 을 제공한다. 또한 클라이언트에 callback 을 구현하여 서버의 리퀘스트가 있을 때 사용자에게 이를 통보하거나(prompt?) 스크린을 업데이트할 수 있다.
Deploying Swing as Pure HTML
HTML 프론트 엔드와 Swing 클라이언트가 각기 장단점을 가지고 있지만 이상적인 솔루션을 이 둘 모두를 지원하는 것일 것이다. 그렇지만 이 기술이 본질적으로 너무 다르기 때문에 일반적으로 이 둘 중 오직 하나만이 완성된 애플리케이션에서 구현될 수 있다. 대다수의 사용자가 Swing에 기반을 둔 빠른 인터렉티브 클라이언트를 선호할 수도 있겠지만 클라이언트의 장비에 JRE를 설치하는 것이 항상 옵션이 될 수는 없다. 때로는 보안 및 방화벽에서 RMI 를 네트워크 상으로 실행하는 것을 막을 수도 있다. 이런 경우에는 어떤 시스템에서도 실행될 수 있는 인터렉티브 소프트웨어가 필요하다. 비록 의존할 만한 클라이언트 소프트웨어가 웹 브라우저 밖에 없더라도 말이다. CreamTec 의 WebCream - 세번째 배포 옵션 - 은 Swing과 HTML 간의 다리 역할을 한다.
WebCream 은 Java 툴로써 GUI 기반 Java 애플리케이션 및 애플릿에 자동화된 Web-enabling을 제공한다. WebCream 은 AWT와 Swing을 사용하는 GUI front end를 구현하는 동시에 그 애플리케이션으로의 HTML 액세스를 자동으로 얻을 수 있게 해 준다. 어떤 면에서 WebCream 은 Java 플레임과 다이얼로그를 그 즉시 HTML로 변환하는 동적 Java-to-HTML 변환기라고 볼 수도 있다. 다음으로 WebCream 은 애프리케이션의 본래 로직을 유지하기 위해 Webpage 액션을 GUI 이벤트로 emulate 한다. WebCream은 기존의 형식과 비즈니스 로직에 어떠헌 수정도 필요로 하지 않으며 여러분이 새로운 API 를 배워야 할 필요가 전혀 없다. WebCream은 기존의 애플리케이션과 애플릿을 publish할 목적으로 설계되었다; 즉, 여러분이 사용하는 웹 서버와 해당 애플리케이션을 설명하는 프로퍼티 파일을 설정하기만 하면 된다. 나머지는 WebCream이 다 처리한다. 스탠다드 에디션이 모든 기능을 제공하며, 무료로 다운로드 받을 수 있다. WebCream은 클라이언트 장비에 설치할 필요가 없다; 사실 Java 를 지원하기 위한 브라우저 조차도 필요없다. 왜냐하면 브라우저에게는 HTML 밖에 보이지 않기 때문이다.
WebCream 기능은 꽤 독특하다 - 필자가 아는 바에 의하면 아무도 WebCream과 같은 솔루션을 제공하지 않는다. 그렇지만 몇 가지 제품들이 다른 방식을 사용해서 Web 용으로 개발되지 않은 Web-enabling 애플리케이션들에 WebCream 유사한 기능을 제공하기는 한다. Windows 2000 에는 Terminal Server 서비스가 있는데, 이 서비스는 사용자가 마치 로컬에서 로그인 한 것처럼 원격으로 서버에 액세스하도록 해 준다. Citrix Systems' MetaFrame과 마찬가지로 Terminal Server는 원격 터미널에 비디오 스트림을 전송하고 서버에서 실행중인 애플리케이션들에 사용자 액션을 emulate 한다. 상대적으로 빠른 네트워크 상에서 매우 잘 실행되지만 네트워크의 속도가 느리다면 좀 까다로워질 수도 있다. 또한 네이티브 drawing 과 scrolling 루틴을 사용하지 않기 때문에 Java 애플리케이션에서 문제를 야기하기도 한다. 그리고 Terminal Server 는 각 사용자에게 개별 복사본을 제공하는 형태이기 때문에 확장성에서 떨어진다.(Terminal Server is also not very scalable because each user is essentially given an individual copy of the application). WebCream에서 제공하는 애플리케이션은 로컬 장비에서 실행되는 애플리케이션과 형식상 다르지만 사용자가 어떤 페이지를 submit할 때만 서버에 액세스 하기 때문에 훨씬 더 나은 성능을 제공한다. WebCream-enabled 애플리케이션을 사용하는 모든 사용자들은 JVM을 공유할 수 있고 이는 자원의 소비를 크게 줄일 수 있다.
WebCream이 어떻게 실행되는지 보여주기 위해 아래에 나온 도표들은 WebCream이 사용되었을 때 샘픔 GUI 애플리케이션이 HTML 내에서 어떤 모습을 보이는 지를 제시하고 있다. 왼쪽 도표는 실행중인 GUI 애?리케이션 (소스) 를 보여주고, 오른쪽 도표는 WebCream이 똑 같은 애플리케이션을 관리하는 모습을 보여준다. 여기서 각 윈도우는 브라우저 상의 페이지로 나타난다.
 |
 |
| 도표 1. 샘플 GUI 애플리케이션 | 도표 2. WebCream과 함께 사용된 샘플 GUI |
이 Swing-HTML bridge 가 모든 클라이언트에게 다 적용되지 않을 수도 있지만, WebCream은 HTML을 통한 액세스를 Swing 기반 프론트 엔드에 제공함으로써 그 가치를 높여준다. 일반적으로 애플리케이션 중 95퍼센트 정도가 HTML로 아무 문제없이 변환되고, 나머지 5퍼센트에 대해서는 데이터가 보여지는 방식이나 처리되는 방식을 수정해야 할 수도 있다. WebCream에 대한 더 자세한 정보는 Resources 를 참고하기 바란다.
Emerging Choice : XML/XSLT-Based Client
여러분이 XML에 대한 기초 지식을 가지고 있다는 가정 하에 XML 애플리케이션의 프론트 엔드 개발 대해서 집중적으로 설명할 것이다. 유저 인터페이스 개발시 XML 관련해서 가장 큰 차이점은 컨텐트를 프리젠테이션으로부터 완전히 분리한다는 것이다. 더 간단히 말하며면 데이터를 XML 문서의 형태로 보관되며 그 데이터가 어떻게 사용될지 그리고 어떻게 디스플레이 될 지에 대해서는 그 어떤 가정도 하지 않는다는 것이다. 각 프리젠테이션 타입 - HTML, WML, XHTML 및 기타 - 은 "스타일쉬트" (XSLT) 를 적용하므로써 가능해 지는데, XSLT 는 데이터가 어떤 식으로 포맷되고 페이지 상에서 어떤 식으로 레이 아웃되는지를 결정한다. 이 방식은 레이어를 서로 독립적으로 유지하여 각 레이어가 맡은 임무를 수행하도록 하게 해 주는 이점이 있다.
XML 이 데이터를 publish하고 서로 다른 프리젠테이션 모델을 생성하는 깔끔한 모델을 여러분에게 제공하기는 하지만 그렇다고 해서 XML 이 만병통치약은 아니다. XML은 디자이너와 아티스트가 프리젠테이션을 처리하는 동안 개발자가 데이터에만 신경을 쓸 수 있도록 해 준면에서는 극찬을 받을 만 하다. 애플리케이션은 메모리에 저장되거나 디스크에 저장되는 XML 데이터 파일을 생성한다. 가령 HTML 과 같은 특정 타입의 프리젠테이션을 제공하기 위해서 적절한 XSLT 스타일쉬트를 사용해 컨텐트를 변형(transform)한다. 스타일쉬트는 XML문서에 적용되어 HTML 문서를 만들어 낸다. 스타일쉬트는 문서로부터 어떤 데이터가 나와서 페이지상에서 어디에 디스플레이 되는 지를 결정한는 템플릿과 유사하다. 스타일쉬트와 템플릿 둘 다 데이터를 변형하고 조건 문을 실행하며 데이터를 manipulate하기 위해 루프를 실행하고 결정을 내린다. 처리하기가 매우 복잡해 질 수도 있다.
만약 동일한 애플리케이션에 휴대폰으로부터의 액세스를 제공해야 할 경우에 여러분은 단지 새로운 WML 스타일쉬트만 만들면 되는 장점이 있다. 이론상으로는 애플리케이션의 그 밖의 다른 부분이 수정될 필요가 없기 때문에 서버단 프로그래밍이 매우 효율적으로 진행될 수 있다. XML을 사용하는 프론트 엔드를 구현하는 것은 branding, personalization 및 customization 등의 작업을 매우 간편하게 만든다. 왜냐하면 디스플레이될 데이터와 이를 처리하는 코드가 수정될 필요가 없기 때문이다. 개발팀의 구성원이 독립적으로 각자 맡은 일에 매달리면 되기 때문에 개발의 속도를 향상시킨다.
그러나 필자는 몇 가지 문제점을 경험한 바 있으며, 이 때문에 XML 기반 클라이언트의 새 버전이 출시되었지만 이를 사용하지 않게 되었다. 두 가지 간과할 수 없는 단점으로는 XML 생성과 스타일쉬트 개발을 돕기 위한 툴이 부족하다는 것과 프로세싱 스피드가 느리다는 것이다. 첫번째 단점은 특히 DreamWeaver 와 FrontPage 등의 visual HTML 툴을 사용하여 HTML 페이지를 디자인하는데 익숙한 이들에게는 큰 문제가 된다. 개인적으로 필자는 아직도 때때로 DreamWeaver로 생성된 코드를 browse through하고 수정하길 좋아한다. (FrontPage는 잘 사용하지 않는다). 그렇지만 필자는 HTML을 텍스트 편집기로 처음부터 코딩하는 것에는 별반 재미를 느낄 수 없다; 어쨌든 지금은 21세기가 아닌가. 이제 간단한 XML 문서를 HTML로 변형하기 위해 사용되는 매우 간단한 XSLT 스타일쉬트를 보여주겠다 :
<xml version="1.0"> <xsl:stylesheet version="1.0" xmlns:xsl= "http://www.w3.org/1999/XSL/Transform"> <xsl:template match="page"> <html> <head> <title><xsl:value-of select= "title"/></title> </head> <body> <xsl:apply-templates/> </body> </html> </xsl:template> <xsl:template match="title"> <h1><xsl :apply-templates/></h1> </xsl:template> </xsl:stylesheet>제대로 된 XSLT 스타일쉬트를 사용했다면 위의 코드는 아래와 같은 HTML 페이지를 생성할 것이다 :
<html> <head> <title>My first page</title> </head> <body> <h1>Hello, world</h1> </body> </html>여러분도 볼 수 있듯이 이 코드는 그다지 정교하지 않으며, 흔히 볼 수 있는 HTML 페이지와는 매우 다른 모습을 보여준다. 안타깝게도 이를 수정하기 위해서는 직접 손으로 편집하고 HTML을 생성하는 툴에서 이를 실행한 다음에 그 문서를 브라우저에서 열어야 한다. 폰트 크기를 수정하려고 하는 경우에 이 모든 과정을 다 거치는 것은 너무 낭비가 크다.
두번째문제는 모든 단계를 런타임에 수행하는 데 시간이 많이 걸린다는 것이다. XML 외의 다른 저장방식 (storage) 을 사용한다면 여러분은 우선 XML 문서를 생성하는 것에서부터 시작할 것이다. 그러면 적절한 스타일쉬트가 적용되어 여러분이 실제 결과물인 HTML 페이지를 생성하기 전에 필요한 모든 변형을 처리할 것이다. 이를 서블릿이나 JSP 내의 메모리 버퍼에 최적화된 방식으로 저장하는 것과 비교해 보면 필자가 무슨 말을 하고자 하는지를 금방 알 수 있을 것이다. 속도와 단순성은 오늘날의 기술의 관점에서 XML 기반 프론트 엔드가 제공할 수 있는 장점이 되지 못한다.
요약하자면 다양한 레이아웃과 form을 사용하는 프리젠테이션을 동적으로 생성하고자 할 때는 XML을 사용하라. 프리테이션 포맷이 자주 변경되거나 또는 유연성을 제공해야 한다면 프리젠테이션 디자이너가 새로운 스타일쉬트를 만들도록 하는 것이 더 쉬울 수 있다; 디자이너는 오직 XML 와 XSLT에 대해서만 알고 있으면 된다는 사실을 기억하자.
여러분의 데이터가 네이티브 Java 타입과 객체, 또는 관계형 데이터베이스의 형태로 오는 것이 아니라 XML의 형태로 오는 경우에도 XML 기반 UI를 잘 활용할 수 있다. XML은 향후의 Web 에서 확실한 자리매김을 할 수 있는 가능성이 큰 신규 기술이다. 그러나 오늘날 프리젠테이션을 위해서는 JSP를 사용하는 HTML을 개발하는 것이 훨씬 간편하다. 특히 여러분이 사용할 수 있는 프론트 엔드가 HTML 밖에 없을 경우에는 더욱 그러하다. JavaBeans 와 JSP 용 태그 라이브러리 등의 잘 알려진 디자인 패턴을 사용하면 컨텐트와 프리젠테이션을 XML/XSLT가 하는 것과 거의 동일한 수준으로 분리해 낼 수 있다. 그리고 훨씬 더 빨리 실행될 수 있다. XML/XSLT 편집을 자동으로 처리하는 기술이 출시되면서 이 기술도 사용하기에 훨씬 더 간편해 질 것이다.
Conclusion
프론트 엔드 기술 각각은 Java 애플리케이션의 인터페이스를 개발할 시에 장단점을 가지고 있다. 이 기술 중 어떤 것도 모든 변에서 다른 기술을 능가하지는 않는다. 각각의 애플리케이션을 개발할 때마다 이 기술을 평가하고 요구사항과 사용자의 기대치를 분석해야 할 것이다. 아래에 일반적으로 사용할 수 있는 규칙을 제시해 놓았다 :
HTML/JSP 를 사용하라 :
- - 그래픽과 예술적인 내용이 많이 들어간 상대적으로 정적인 컨텐트일 때 .
- 인터페이스가 서로 다른 소프트웨어를 실행하는 모든 유저 타입을 지원해야 할 때
- 사용자의 네트워크 속도가 느릴 때
- 그다지 정교하지 않은 애플리케이션을 빠르게 개발해야 할 때
Swing을 사용하라 :
- - built-in, 인터페이스 관련 로직을 가진 매우 인터렉티브한 GUI 일 때
- 네트워크 체증을 줄이고 가능할 때 즉각적인 리스펀스를 제공하고자 할 때
- 사용자가 인터페이스의 품질과 기능에 대한 기대치가 높을 때
- UI의 기능이 보여지는 아름다움(aesthetics) 보다 더 중요할 때
- - 프리젠테이션에서 여러가지 다양한 형태의 자주 변경되는 form을 지원해야 할 때
- 데이터가 XML 내에서 네이티브하게 저장되고 조회될 때 (obtained)
- branding과 정교한 personalization을 지원해야 할 때
- 무선 액세스 등, 다른 방식의 UI 를 제공하려는 계획이 있다면
About the Author
Alex Kalinovsky는 9년 이상 IT 산업에 종사하고 있으며 Windows 상의 C 와 C++ 에서부터 Unix 상의 Java에 이르기 까지 다양한 개발 경험을 보유하고 있다. 1997년부터는 Java로만 작업했으며 자바의 보급에 일익을 담당하였고 이 분야의 전문가 중 한 사람이다. EJB, CORBA, Servlets/JSP, XML. Swing 및 그 밖의 기술을 포함하는 엔터프라이즈 수준의 다양한 프로젝트에서 architect이자 기술부분 리더로 참여했다. 엔터프라이즈 Java 기술에 대해 15개의 다른 수업을 진행했으며 많은 개발 팀에서 지도자로써 역할을 담당했다. Information Week 와 Washington Post 지 등에 글을 기고해 왔다.
Resources
- - Java Plugin 에 대한 정보는 : http://java.sun.com/products/plugin
- Java Web Start Application Manager에 대한 정보는 : http://java.sun.com/products/javawebsta ··· ure.html
- WebCream과 그 기능에 대한 자세한 정보는 : http://www.creamtec.com/webcream
- Citrix Systems의 MetaFrame에 대한 정보는 : http://www.citrix.com/
- - "The Magic of Merlin": Find out how the new JDK 1.4 -- code-named Merlin -- levitates its functionality, Vinay Aggarwal (March 16, 2001)
- "Jato: The New Kid on the Open Source Block, Part 1": Discover a new library for converting between Java and XML, Andy Krumel (March 16, 2001)
- "Jato: The New Kid on the Open Source Block, Part 2": Look in-depth at Java-to-XML translation, Andy Krumel (April 13, 2001)
- "Java Tip 109: Display Images Using JEditorPane": Modify the JEditorPane component to display images without a document base, Rob Kenworthy (March 16, 2001)
- "Dodge the Traps Hiding in the URLConnection Class": Alleviate snags caused by the URLConnection class design, Michael C. Daconta (March 23, 2001)
- JavaWorld를 주제별로 보려면 :
http://www.javaworld.com/javaworld/topi ··· dex.html
- ITworld.com의 자바 포럼에 의견을 개진하려면 :
http://www.itworld.com/jump/jw-0420-swi ··· .ee6b802
- JavaWorld This Week 및 그 밖의 무료 Java 뉴스레터를 구독하려면 :
'Web > Info' 카테고리의 다른 글
| 온라인 쇼핑몰 웹 디자인 동향 2009 (0) | 2009.02.17 |
|---|---|
| 애플릿이란? [출처] 애플릿이란?|작성자 희정 (0) | 2009.01.12 |
| HTML, ASP, PHP, JAVASC (지식카페 퍼옴) (0) | 2009.01.12 |
| Servlet(http://kmh.ync.ac.kr/encycl/terms/termsJ/jsp2.htm) (0) | 2009.01.12 |
| 무료 웹호스팅 000webhost.com (1.5GB 용량, 100GB 트래픽) 웹사이트 소개 & 활용 (0) | 2009.01.12 |
| HTML, ASP, PHP, JAVASC | ||||
|
| ||||
|
HTML은 웹상에 원하는 내용을 볼 수 있게 해주는 마크업언어(markup language)입니다. * markup이란 일반 문장 에 <*xxxxx*>이 붙어 있는데 <*xxxxx*>을 markup이라 부릅니다. HTML로는 웹 브라우져 상에서 필요한 글이나 사진들을 표현하여 보여줄 수 있으나 프로그래밍은 불가능합니다. 여기서 프로그래밍이라는 것은 if문장과 같은 조건 문이나 for,while과 같은 반복문을 사용할 수 없다는 것입니다. 이러한 HTML의 단점을 극복하기 위해 만든 언어가 javascript입니다. Javascript는 HTML문장과 섞여 사용하며서 프로그래밍을 할 수 있도록 해줍니다. 프로그램의 문법이 java와 매우 유사하다고 해서 javascript라고 부릅니다. 그러나 Javascript도 결정적인 단점이 있는데 javascript가 HTML과 혼용되어 웹브라우져 상에서 작동되기 때문에 소스가 모두 공개된다 는 것입니다. 우리가 웹브라우져 상에서 마우스의 두번째 버튼을 누르고 소스보기를 하면 HTML과 javascript를 모두 볼 수 잇습니다. 이런 단점을 극복하기위해 만든 프로그램이 ASP와 PHP입니다. javascript는 웹브라우져가 있는 클라이언트 상에서 작동되지만 ASP와 PHP 는 서버 상에서 작동이 되어 모든 결과를 HTML로 만들어 클라이언트로 보내줍니다. 물론 클라이언트에 있는 웹브라우져는 HTML을 글과 사진으로 변환하여 보여줍니다. 이런 이유로 Javascript를 클라이언트 사이드 프로그래밍이라 부르고 ASP와 PHP를 서버 사이드 프로그래밍이라 부릅니다. ASP와 PHP의 차이점으로는, ASP는 문법이 BASIC언어와 유사한 반면,PHP는 C언어와 매우 유사합니다. |
| ??? | ||
 Top Top |
| ||||||||
| 이런 질문이 앞서도 몇개 나온 거 같은데.. 다음글을 읽어보세요. HTML, PHP, JSP 의 차이점인데.. ASP와 JSP는 실행방식이 비슷합니다. 컴파일된 형식만 다를 뿐이죠. 그러니 JSP를 ASP라고 생각하시고 읽으시면 됩니다. HTML, PHP, JSP... 그리고, JavaScript는 이 3언어와 다른 방식의 언어이죠. 글을 하나 더 드릴께요. 이 글은 JSP와 JavaScript의 차이점을 설명하는 글인데, ASP와 JavaScript의 차이라고 생각하셔도 별 차이가 없습니다. JSP와 ASP는 모두 서버측 동적 문서이거든요. JSP and JavaScript 위의 글에서도 알수 있지만, javascript는 클라이언트에서 실행되는 언어이고, JSP나 PHP,ASP 등은 서버에서 실행되는 서버 스크립트 언어입니다. 컴파일되고 실행이 되는 위치에서 차이가 나는 것이죠. 그리고 참고로 자바 애플릿(Java Applet)이라는 것이 있는데, 이는 javascript와 약간 다릅니다. 자바 애플릿은 애플릿형태의 완전한 자바 프로그램입니다. 그렇기 때문에 자바로 표현할 수 있는 무척 다양한 형태의 기술을 브라우저를 통해서 보일 수 있죠. 이도 클라이언트의 브라우저에서 실행됩니다. 자바 서블릿(Java Servlet)이라는 것이 있는데요. 이것은 JSP와 비슷한 개념입니다. 사실 자바 서블릿을 조금 더 쉽게 하기 위해서 JSP라는 것을 만들었거든요. (JSP는 서버에서 서브릿으로 컴파일됩니다.) 따라서 PHP,ASP와 같이 서버에서 실행되는 프로그램입니다. from debussy-min. | ||||||||
 Top Top |
| ||||||||
| HTML, ASP, PHP의 기능을 설명하기 위해서는 먼저 설명할게 있습니다. 바로 MY SQL 과 SQL 이죠. 서버를 사용하실때 그 서버운영체제가 리눅스이면 MY SQL을 쓰시게 되는겁니다. MY SQL을 통해 DB를 사용하고, 또 다른것을 이용하실때 쓰는것입니다. 그리고 윈도우 2000이라면 SQL이죠. SQL,MY SQL을 HTML로 옮길수 있을까요? 못 옮깁니다. SQL을 HTML로 옮기고 싶으실때 쓰는것이 ASP 입니다. 기능은 HTML의 기능과 똑같습니다. 다만 다른것이 있다면 SQL과 연결을 시켜준다는 것이죠. 그리고 MY SQL역시 HTML로 연결을 못시킵니다. 그때 쓰는것이 PHP입니다. PHP를 통해서 연결을 시켜주는 것입니다. 이것 역시 HTML과 ASP와 다를게 없습니다. 다만 MY SQL을 연결시켜 준다는 것일뿐 입니다. 한마디로 HTML, ASP, PHP의 기능은 같다입니다. 다만 MY SQL이나 SQL을 넣고 싶다면 ASP나 PHP를 써야한다는 점입니다. 그리고 자바스크립트에 대해 알려드리겠습니다. HTML과 함께 사용할 수 있는 언어를 스크립트 언어라고 합니다. 스크립트 언어에는 대표적으로 자바(Java)언어와 유사한 자바스크립트(Java Script)와 비주얼베이직(Visual Basic)와 유사한 비주얼베이직스크립트(VB Script)가 있습니다. 그중 가장 많이 쓰이는 것이 자바스크립트 랍니다. 또한 효과를 위해 스타일쉬트(Style Sheet / CSS)도 많이 사용하는데 이런것들을 이용해 HTML에 생명을 불어넣는 것을 DHTML(Dynamic HTML : 동적 HTML)이라고도 합니다. 자바스크립트를 이용하여 우리는 달력도 만들 수 있고 작은 게임정도도 만들 수 있으며 주민등록번호 체크 또는 수치 계산 등 까지 할 수 있습니다. 많은 도움이 되셨길 바랍니다. | ||||||||
'Web > Info' 카테고리의 다른 글
| 애플릿이란? [출처] 애플릿이란?|작성자 희정 (0) | 2009.01.12 |
|---|---|
| 서블릿 (0) | 2009.01.12 |
| Servlet(http://kmh.ync.ac.kr/encycl/terms/termsJ/jsp2.htm) (0) | 2009.01.12 |
| 무료 웹호스팅 000webhost.com (1.5GB 용량, 100GB 트래픽) 웹사이트 소개 & 활용 (0) | 2009.01.12 |
| 웹 종류 (0) | 2009.01.10 |
Java 애플릿(applet)이 인터넷 상의 클라이언트측에서 실행되는 작은 프로그램인데 반해서 Java 서브릿(servlet)은 클라이언트의 요청을 처리해 주기 위한 서버측에서 실행되는 작은 프로그램(server side applet)이다.
클라이언트의 요청에 따라 서버에서 동적으로 실행될 필요가 있는 프로그램들을 CGI (Common Gateway Interface)라고 하는데, 서브릿은 CGI를 대체하는 요소로 사용될 수 있다. 즉, 서버에서 실행되는 Java 가상머신을 이용하면, CGI 프로그램들을 Java 언어로 구현할 수 있다.
Java 서블릿의 장점은 CGI 응용 프로그램보다 더 빠르게 실행될 수 있다는 것이다. CGI에서는 각 클라이언트의 요청에 대하여 별도의 프로세스가 생성되지만, 서블릿은 하나의 디몬 프로세스(daemon process) 내에서 스레드(thread)로 호출되기 때문에 클라이언트의 요청에 따른 서버측의 오버헤드가 적다는 것을 의미한다.
서블릿servlet은 "동적 컨텐트를 생성하는 웹컴포넌트"로 정의되어 있다.
자바 프로그래밍 입장에서 보면 서블릿은 javax.servlet.Servlet 인터페이스를 이행하는 자바클래스이다.
자바 서블릿은 사용자가 정의한 범용 서블릿(GenericServlet 을 확장한 클래스)일 수도 있지만, 대부분은 HTTP 프로토콜 서비스를 지원하는 javax.servlet.http.HttpServlet 을 확장한 http 서블릿이다.
2진코드로 컴파일된 서블릿은 웹서버에 동적으로 탑재되어 그 웹서버에 의해(엄격하게는 서블릿 컨테이너에 의해) 실행된다.
서블릿은 서블릿 컨테이너에 의해 이행되는 요청/응답(request/response) 패러다임을 통해 웹클라이언트(웹브라우저), 즉, 사용자와 상호작용한다.
컨테이너란 뭔가 담는 그릇이다. GUI 컨테이너는 GUI 컴포넌트를 담는 그릇인 것처럼, 서블릿 컨테이너는 서블릿이라는 웹 컴포넌트를 담는 그릇이다.
GUI 컨테이너가 단지 GUI 컴포넌트를 부착하는 그릇 구실만 하는 것이 아니라, 그 부속 컴포넌트들의 그리기와 작동을 관리하는 것처럼, 서블릿 컨테이너 역시 서블릿을 담는 역할 이상의 것을 수행한다.
■ 서블릿 컨테이너의 역할
서블릿 컨테이너는 다음과 같은 역할을 수행한다.
기본적으로 서블릿 컨테이너(servlet container)는 서블릿을 담는 그릇 역할을 한다. 즉, 서블릿 코드를 저장하는 저장장소 역할을 한다는 것이다.
서블릿 컨테이너는 서블릿의 탑재, 인스턴스화 및 초기화 등 서블릿의 생명주기를 관리한다.
서블릿 컨테이너는 웹서버 혹은 애플리케이션 서버와 결합되어 요청/응답(request/response) 패러다임에 따라 네트워크 서비스를 제공한다. 보다 구체적으로 MIME 기반 요청을 디코드(decode)하고 MIME 기반 응답을 구성(format)한다.
■ 서블릿 컨테이너의 설치
서블릿 컨테이너는 호스트 웹서버(혹은 애플리케이션 서버)에 직접 구축하거나, 혹은 그 서버의 고유 확장 API를 통해 웹서버에 부착 컴포넌트 형식으로 설치되기도 한다.
그 자체로 서블릿 컨테이너 역할을 포함하는 Java Web ServerTM 가 전자의 예이고, Apache 웹서버에 Tomcat 을 서블릿 컨테이너로 설치하는 것이 후자의 예이다.
■ 서블릿 컨테이너의 조건
서블릿 컨테이너는 요청/응답 프로토콜로 최소한 HTTP/1.0 을 지원해야 하며, HTTP/1.1 지원을 강력하게 권고하고 있다.
경우에 따라서는 HTTPS(HTTP over SSL)을 기반으로 하는 요청/응답 프로토콜을 지원할 수도 있다.
■ 서블릿 컨테이너의 보안 처리
서블릿 컨테이너는 서블릿 실행 환경에 보안 제약을 가할 수 있는데, 이 보안 기능은 Java 2 플랫폼(Java 2 SDK)에 정의된 허용 아키텍처를 사용해야 한다.
스윙 애플리케이션의 케이스 역할을 하는 JFrame 은 다음과 같은 최소한의 요소들로 구성된다.
제목막대
몸체
경계선
JFrame 은 스윙 애플리케이션의 가장 기본 컴포넌트이므로 그 애플리케이션의 제목과 몇몇 기본 기능을 제어하기 위한 요소들이 부착된다.
스윙을 포함한 GUI용 애플리케이션의 기본 기능이란 그 윈도우를 숨기고(아이콘화iconization: MS Windows 등에서 주 윈도우의 제목막대에 부착된 숨기기 아이콘 을 누르면 작업표시줄(task bar)에 아이콘으로 바뀐다는 것을 알 수 있다.), 창 크기를 최대화하고(MS Windows 에서 누르기), 애플리케이션을 끝내는 것(MS Windows 에서 누르기) 등이다.
결국 JFrame 제목막대에 부착될 수 있는 것은 다음과 같다.
제목
윈도우 제어 버튼
아이콘화 버튼
최대화 버튼
창닫기 버튼
여기 프레임의 제목막대에 붙은 요소들도 따지고 보면 컴포넌트이지만 사용자가 따로 만들어서 붙일 것 없이 JFrame 자체에 디폴트로 부착되는 것이므로 별도의 컴포넌트로 분류하지 않는다.
■몸체
JFrame 의 몸체는 말 그대로 스윙 애플리케이션의 각종 컴포넌트들이 부착될 부분이다. 그렇다고 JFrame 의 몸체가 꼭 눈에 보이는(가시화 된) 특정 영역을 가진다는 것을 뜻하지는 않는다. 이미 알아본 바와 같이 스윙에서 컴포넌트는 프레임에 직접 부착하는 것이 아니라 JRootPane 에 부착한 뒤 이를 프레임에 부착하고, JRootPane 은 눈에 보이지 않는 창유리 같은 것이므로 외형적으로는 뚜렷한 경계가 없을 수도 있다. 이런 점에서 보면 JRootPane 이 JFrame 의 몸체 부분이라 볼 수도 있다.
■경계선
경계선은 말 그대로 JFrame 전체가 차지하는 영역의 경계를 나타내는 선으로 단순히 추상적인 선일 수도 있고, 구체적으로 가시화 한 실질적인 선일 수도 있다.
servlet 이라 하면 애플릿(applet)을 연상해 볼 수 있다. 또한 servlet 이라는 용어에서 이것이 서버와 관련되어 있다는 것을 알 수 있다.
영어 접미어 let 은 "작은"이란 뜻이다. 그러므로 applet 은 작은 애플리케이션(application)이란 뜻으로 붙인 명칭이고, servlet은 서버측에서 돌아가는 작은 프로그램이란 뜻으로 붙인 명칭이다.
한 마디로 서블릿과 웹서버와의 관계는 애플릿과 웹브라우저와의 관계에 대응된다고 볼 수 있다.
모든 네트워크 프로그램은 클라이언트 측 프로그램과 서버 측 프로그램의 쌍으로 이루어진다. Web 의 경우도 웹 자원을 요청하는 클라이언트 측 프로그램인 웹브라우저(web browser)와 웹 서비스를 제공하는 웹 서버가 쌍을 이룬다. 따라서 "서블릿과 웹서버와의 관계는 애플릿과 웹브라우저와의 관계에 대응된다"는 것은 서블릿과 애플릿이 모두 웹과 관련되며, 애플릿은 클라이언트 측 프로그램이며 서블릿은 서버 측 프로그램이라는 것을 알 수 있다.
애플릿과 서블릿의 차이
애플릿이 클라이언트 측 웹프로그램이며 서블릿은 서버 측 웹프로그램이라는 차이점 외에도 또 다른 큰 차이는 애플릿은 그래픽 사용자 인터페이스(GUI)를 지원하는 반면, 서블릿은 GUI를 지원하지 않는다는 점이다. 이 즉 실행 결과만 전달하는 서블릿의 특성으로 볼 수 있다.
애플릿과 서블릿의 타 네트워크 프로그램과의 차이
애플릿과 서블릿의 타 네트워크 프로그램과의 차이는 일반적으로 클라이언트 프로그램은 (플러그인 형식으로) 클라이언트 측 기계에 설치되고 서버 프로그램은 서버 측 기계에 설치되는데, 애플릿과 서블릿은 모두 그 소스가 서버에 포함되어 있다는 점이다.
그 이유는 웹브라우저상에서 돌아가는 애플릿의 특성상 웹브라우저(사용자)가 URL 을 통해 웹서버에 애플릿 자원을 요청하면 (Applet 태그를 통해) 웹 서버는 애플릿 2진코드(컴파일 된 애플릿 클래스)를 웹브라우저(클라이언트)에 전달하고 클라이언트는 다만 그 실행만 담당하기 때문이다.
'Web > Info' 카테고리의 다른 글
| 애플릿이란? [출처] 애플릿이란?|작성자 희정 (0) | 2009.01.12 |
|---|---|
| 서블릿 (0) | 2009.01.12 |
| HTML, ASP, PHP, JAVASC (지식카페 퍼옴) (0) | 2009.01.12 |
| 무료 웹호스팅 000webhost.com (1.5GB 용량, 100GB 트래픽) 웹사이트 소개 & 활용 (0) | 2009.01.12 |
| 웹 종류 (0) | 2009.01.10 |
내용을 보시려면 비밀번호를 입력하세요.
내용을 보시려면 비밀번호를 입력하세요.